
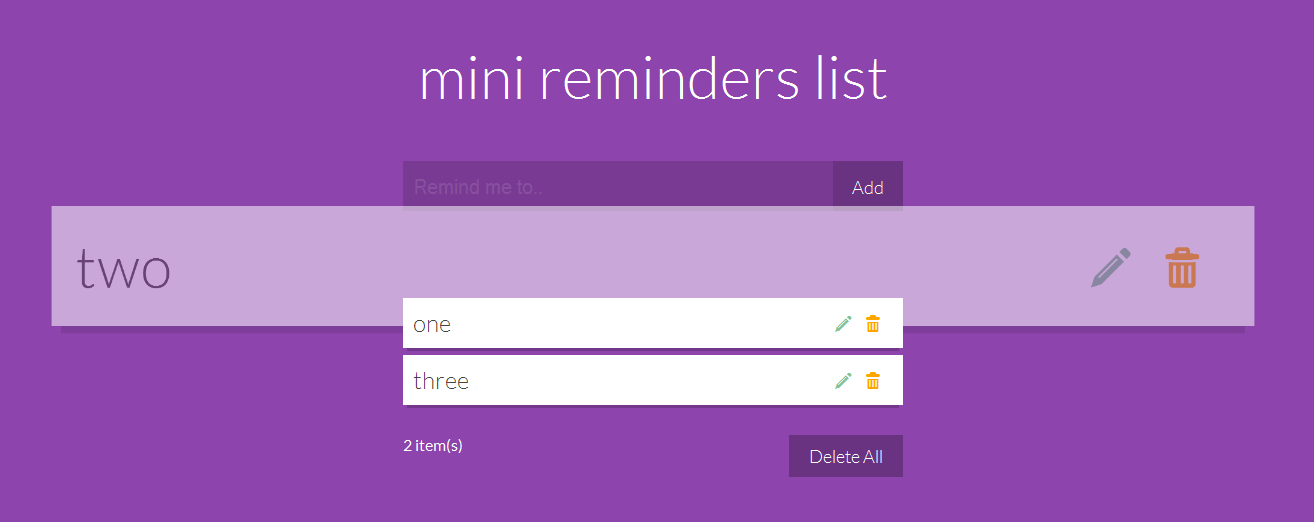
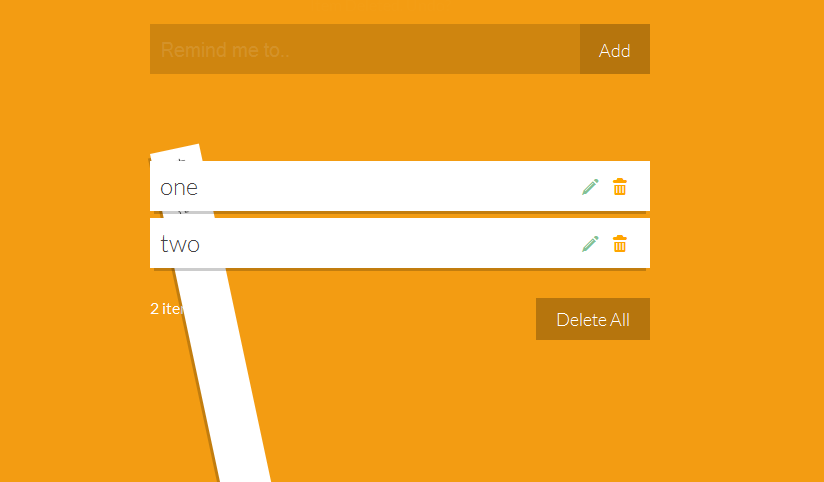
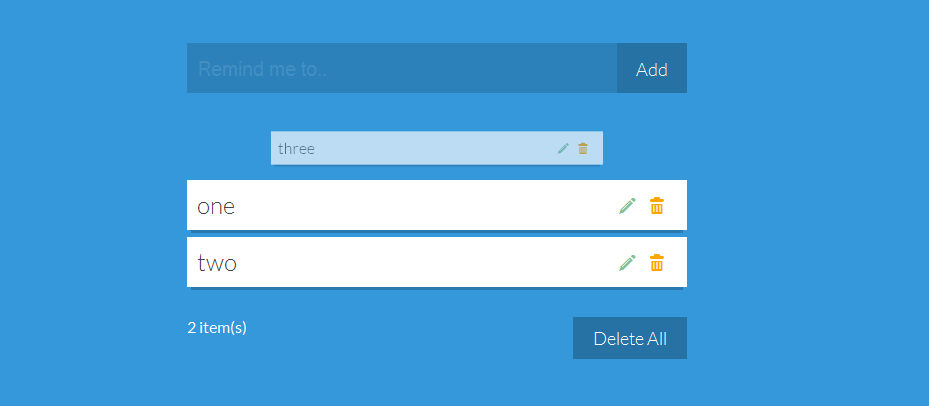
Creative Add/Remove Effects for List Items with CSS3 Animations – Sara Soueidan, inclusive design engineer

Creative Add/Remove Effects for List Items with CSS3 Animations – Sara Soueidan, inclusive design engineer

Creative Add/Remove Effects for List Items with CSS3 Animations – Sara Soueidan, inclusive design engineer